最近折腾本博客,从原先的 Blogger 更换成了 Jekyll 生成的纯静态的,博客是经由 CloudFlare CDN 到国内的,访问速度很不理想(是的,即使是纯静态,访问速度也不怎么样,原因是众所周知的,不是服务器不行,也不是 CloudFlare 的 CDN 不行,而是国内连国外的小水管外加操蛋的防火墙导致的)。但本人又不想把站点放到国内,只能想办法尽可能的让资源加载快点,于是我把站点用到的图片和 CSS、JS 等全部放到了阿里云 OSS 上。这样一来,只有 html 文件是经过 CloudFlare CDN 的,其他的都是从 OSS 加载,速度上又能更快一点。
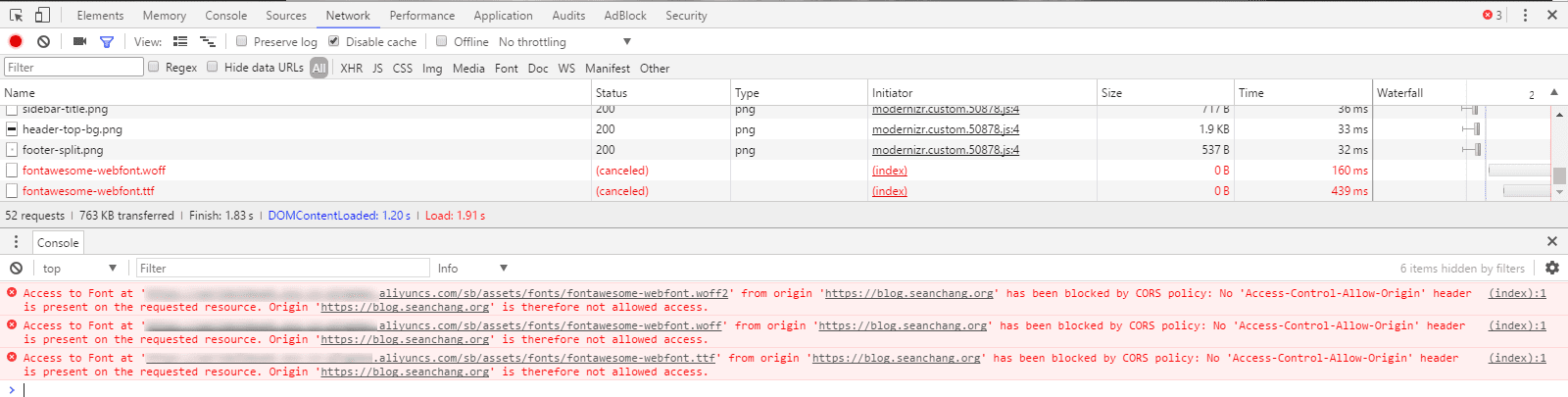
但是在这个过程中遇到了一个小问题,Font Awesome 的字体不能加载,Chrome 错误提示截图如下:

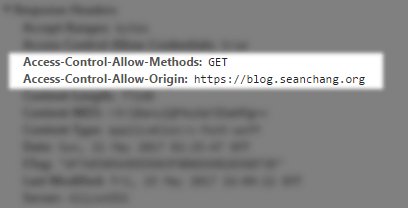
错误提示已经说的很清楚了,是因为 CORS policy,网上搜索大致了解下何为 CORS,同时也搜索了下阿里云的文档,官方有这方面的文档,比如这一篇: 跨域资源共享(CORS),文章里详细的案例介绍。
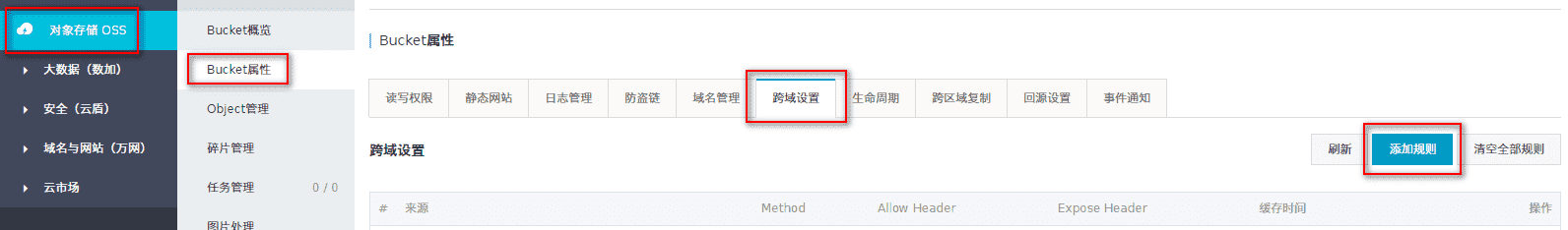
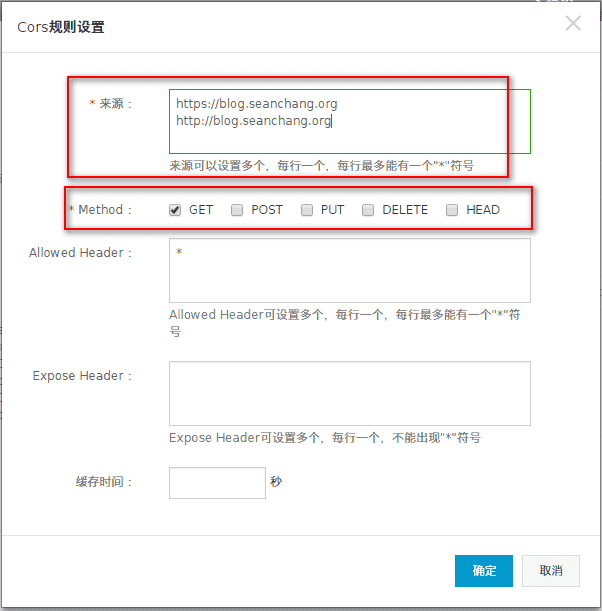
到此已经可以确定解决办法了,到阿里云 OSS 的设置界面添加一条 CORS 规则就可以了,下面是我自己的设置规则的截图


保存之后,再刷新一下,字体可以加载了,问题解决了!