介绍一个非常有用(酷)的网站, https://realfavicongenerator.net/,这个网站可以自动生成网站的 favicon 图标,最重要的是它支持各种平台,iOS、Android、PC、Mac 通通都可以。不用 5 分钟,一键生成,全部搞定!
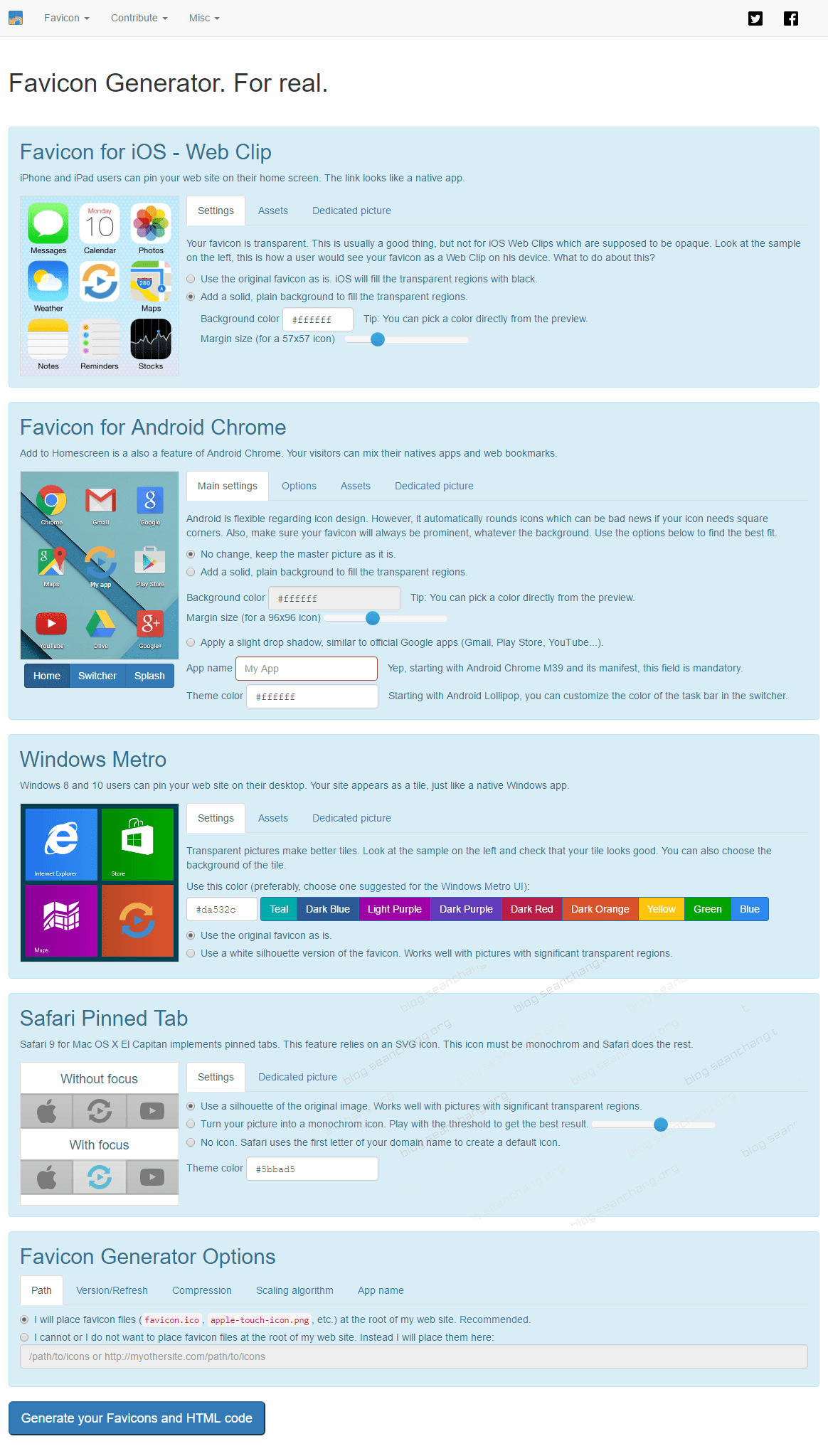
首先选择一张自己满意的图片,图片尺寸最好大于 260x260 ,选好图片后会进入一个详细的设置页面,如下图,可以针对不同的平台来更改一些选项,左侧有相应的预览,可以实时看到最终显示出来的效果。

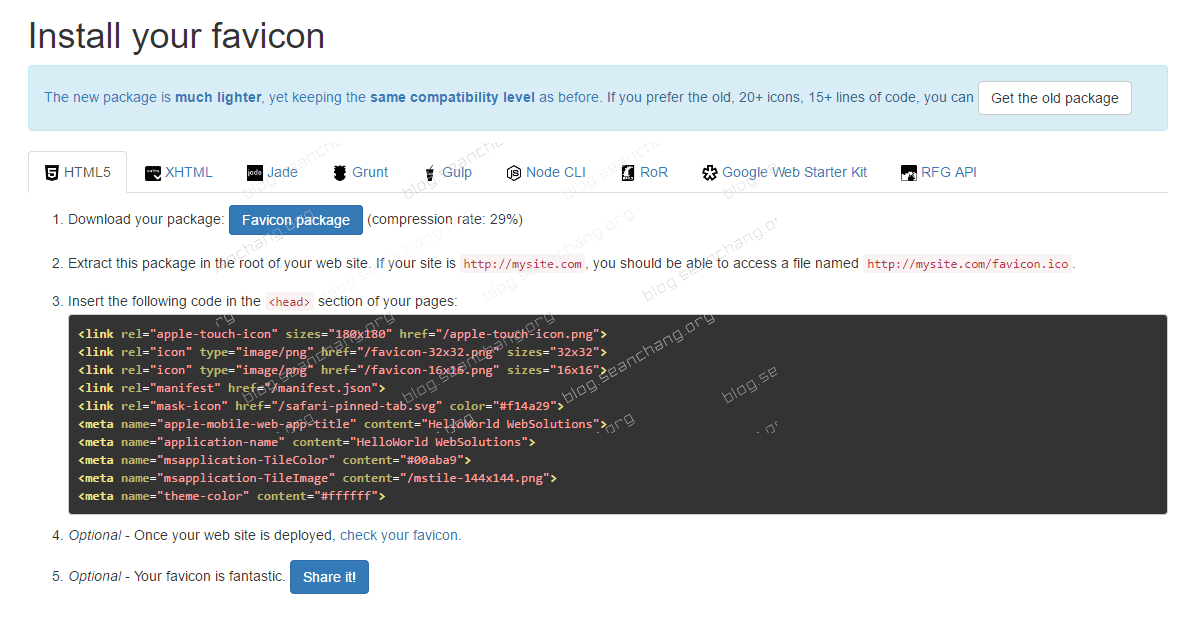
全部设置完毕后,点击底部的 Generate your Favicons and HTML code 按钮,稍等十来秒,网站会自动根据前面你所设定的要求来处理并生成图片,并给出下载链接以及需要粘贴的代码,如下图,网站很贴心,已经把具体的操作步骤都给列出来了,即使刚刚接触网络的小白应该也没问题:

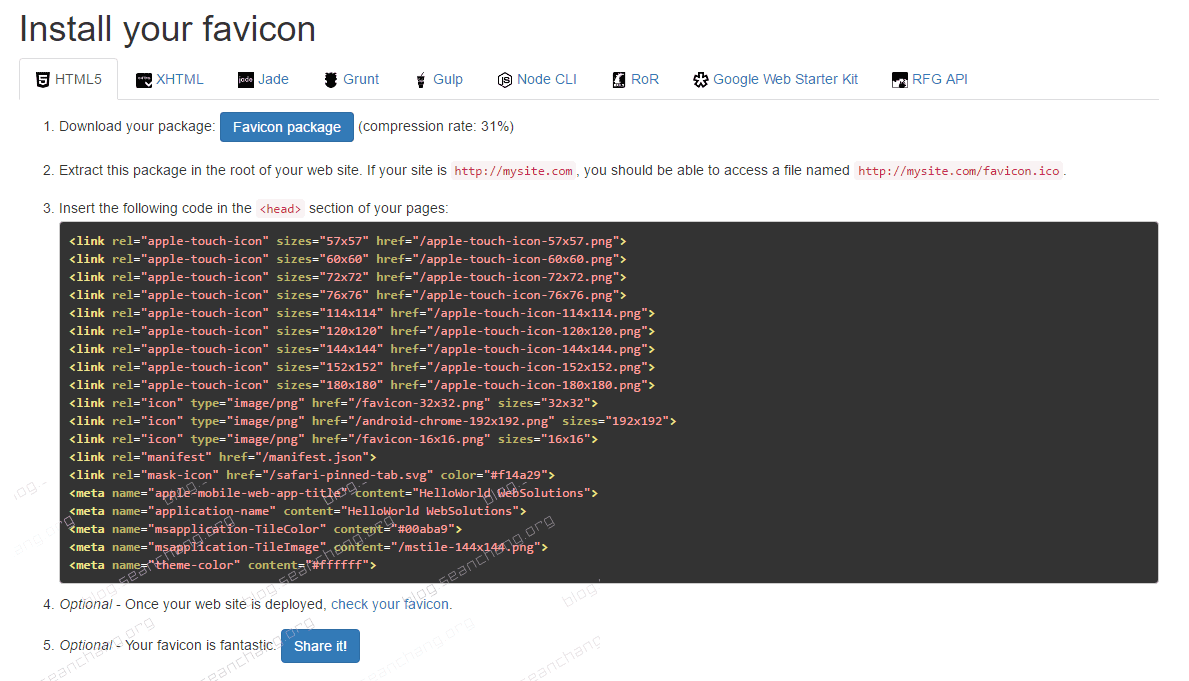
根据上面提示的步骤一步一步来操作就可以了。注意网站顶部还有一行说明,如果你需要之前的那种更保守(也更繁琐)的写法,可以点击 Get the old package 按钮。这个看个人的选择了,网站默认的方式更轻量,几行代码外加几个图标就行了,一般来说应该没有任何问题,但是如果遇到一些很特殊情况,可能达不到自己想要的效果。下图是之前的推荐写法,对比可以看出,主要是针对 Apple 设备,添加了各种尺寸图标的代码,而新式写法只需要一个 180x180 的就可以了,这个我在网上搜索过,貌似 iOS Safari 会自动到网站根目录寻找合适的 favicon 图标,所以只需要在网站根目录方式罗列出不同尺寸的图标就行了,没必要再用 HTML 代码来声明。总之,这里还是自己权衡吧。

点击上图的 Favicon package 按钮,会下载一个打包的文件,解压缩后能看到里面有生成的各种平台各种尺寸的图片以及微软和 Android 设备的配置文件,下图是我下载下来的压缩包中的所有图标和文件:

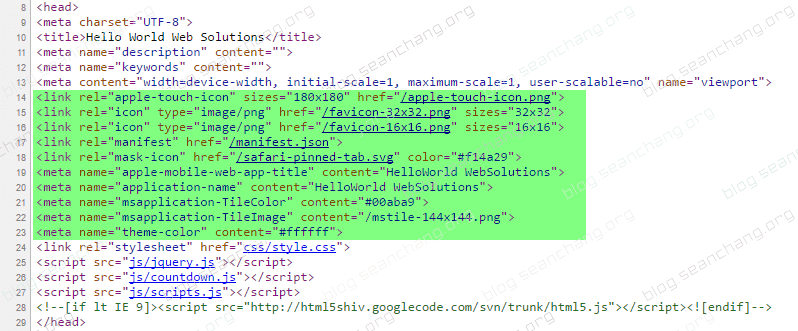
把打包的这些图标和文件解压出来放到网站的根目录,同时,把网站给出的 HTML 代码粘贴到 <head> 区域就可以了。另外,如果你需要的是 XHTML 或 Grunt 等等其他代码,可以点击对应的 tab 来生成,并且也有相应的指导说明。